JavaScript 如何从URL获取协议、域名和端口 |
您所在的位置:网站首页 › js 获取url地址 › JavaScript 如何从URL获取协议、域名和端口 |
JavaScript 如何从URL获取协议、域名和端口
|
JavaScript 如何从URL获取协议、域名和端口
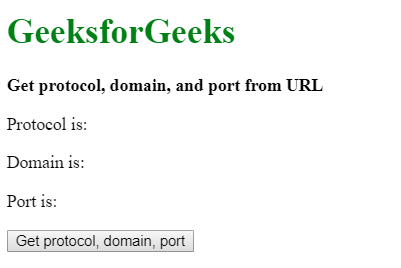
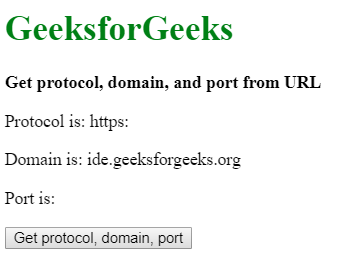
可以通过两种方法找到当前页面的协议、域名和端口: 方法1使用location.protocol、location.hostname和location.port方法: location接口有多种方法可以返回所需的属性。 location.protocol属性用于返回URL的协议方案,包括最后的冒号(:)。 location.hostname用于返回URL的域名。 location.port属性用于返回URL的端口。如果URL中未明确描述端口,则不返回任何内容。语法: protocol = location.protocol; domain = location.hostname; port = location.port;示例: Get protocol, domain, and port from URL GeeksforGeeks Get protocol, domain, and port from URLProtocol is: Domain is: Port is: Get protocol, domain, port function getDetails() { protocol = location.protocol; domain = location.hostname; port = location.port; document.querySelector('.protocol').textContent = protocol; document.querySelector('.domain').textContent = domain; document.querySelector('.port').textContent = port; }输出: 点击按钮之前:
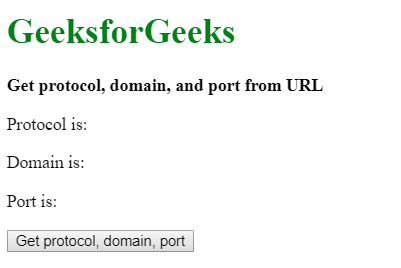
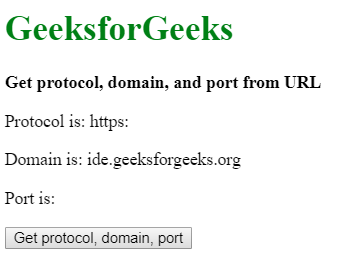
使用URL接口: URL接口用于表示对象的URL。它可以用于获取端口、域名和协议,因为它具有内置方法来获取这些值。 url.protocol属性用于返回URL的协议方案,包括最后的冒号(:)。 url.hostname用于返回URL的域名。 url.port属性用于返回URL的端口。如果未明确描述端口,则返回“”。注意: 此API不支持Internet Explorer 11。 语法: current_url = window.location.href; url_object = new URL(current_url); protocol = url_object.protocol; domain = url_object.hostname; port = url_object.port;示例: Get protocol, domain, and port from URL GeeksforGeeks Get protocol, domain, and port from URLProtocol is: Domain is: Port is: Get protocol, domain, port function getDetails() { current_url = window.location.href; url_object = new URL(current_url); protocol = url_object.protocol; domain = url_object.hostname; port = url_object.port; document.querySelector('.protocol').textContent = protocol; document.querySelector('.domain').textContent = domain; document.querySelector('.port').textContent = port; }输出: 点击按钮之前:
|
【本文地址】
今日新闻 |
推荐新闻 |